A WordPress 5.0 végre elindul, és vadonatúj szerkesztési élményt hoz magával a Gutenberg szerkesztővel. A WordPress már régóta teszteli a Gutenberg szerkesztőt, és most végre a WordPress alapértelmezett szerkesztőjeként szállítják.
A WordPress 5.0 legnagyobb funkciója azonban egyben a frissítés legnagyobb problémája is. A Gutenberg-szerkesztő szó szerint megszakítja az írási folyamatot. Tanulási görbéje van, és rendszeresen kell használni, hogy megszokja. Több mint 4 hónapja használjuk a Gutenberg szerkesztőt, és kétségtelenül ez a jövő. Az új szerkesztő nagyszerűen szabályozza a tartalom formázását. De ez nem egyértelmű, legalábbis még nem.
Mindenesetre Gutenberg az egyik probléma, de mint tudod, ez a helyzet a WordPress frissítéseivel. Kezdetben zűrzavarosak lesznek a dolgok. A WordPress-fórumokat elárasztják a felhasználók, akik mindenféle problémát jelentenek a WordPress-telepítéseiken az 5.0-s verzióra való frissítés után.
Nyomatékosan javasoljuk, hogy várjon legalább néhány hétig a WordPress 5.0 frissítés telepítése előtt. Hagyja leülepedni a port. Hagyja, hogy a WordPress csapata megoldja azokat a problémákat, amelyekkel a felhasználók szembesülnek az 5.0-s frissítés telepítése után.
Ennek ellenére íme néhány tipp, amelyet követni kell a WordPress 5.0 telepítési problémáinak megoldásához.
Törölje a gyorsítótárat

Ez az első lépés, amelyet meg kell tennie, ha az 5.0-s frissítés telepítése után problémái vannak a WordPress telepítésével. A gyorsítótár törlése nagy valószínűséggel javítja a JavaScript-ütközések által okozott furcsa problémákat a frissítés után.
- Ha bármilyen gyorsítótárazó beépülő modult használ, nyissa meg a beépülő modul beállításait, és keresse meg a fő gombot, amely Törli az összes gyorsítótárat a webhelyen.
- Ürítse ki az operatív gyorsítótárat és bármilyen típusú tartalmi hálózati gyorsítótár használ, mint pl CloudFlare.
- Ha felügyelt WordPress gazdagépet használ, előfordulhat, hogy a Varnish vagy a Memcache engedélyezve van a webhelyén. Kérje meg házigazdáját Lakk gyorsítótár ürítése vagy Öblítse ki a Memcache-t az Ön webhelyéhez.
- Törölje a Böngésző gyorsítótár.
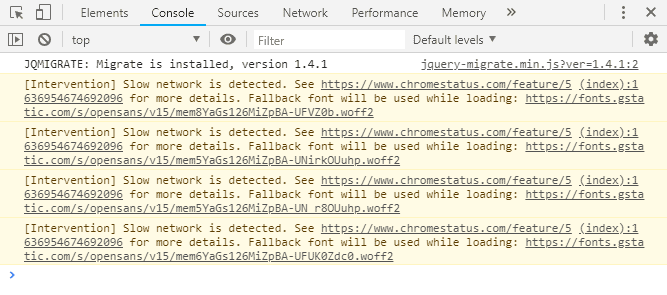
Keresse a JavaScript ütközéseket

Indítsa el a JavaScript-konzolt a böngészőjében, hogy megtudja, mely szkriptek okozzák a webhely meghibásodását. Ha a szkript egy beépülő modulból származik, távolítsa el a beépülő modult. Ha ez az Ön témája, lépjen kapcsolatba a téma fejlesztőjével a probléma megoldásához.
FireFoxon és Chrome-on a JavaScript-konzolt a gomb megnyomásával nyithatja meg Ctrl + Shift + J. Más böngészőkben nyissa meg a Fejlesztői eszközök menüt, majd kattintson a Konzol fülre. Tekintse meg az alábbi linket a részletes információkért.
→ A böngésző használata JavaScript-hibák diagnosztizálására
Használja az állapotellenőrző beépülő modult

Az állapotellenőrzési beépülő modul lehetővé teszi a webhely hibaelhárítását azáltal, hogy megadja webhelyének vanila verzióját, amelyben az összes beépülő modul le van tiltva, és az alapértelmezett témát használja. Ez semmit sem változtat webhelye látogatói számára. A vanília WordPress munkamenet kizárólag az adminisztrátor számára látható.
Ha webhelye jól működik az összes beépülő modul letiltásával és az alapértelmezett WordPress témával, akkor tudja, hol lehet a probléma. Ez vagy a beépülő modulja, vagy a témája. Javasoljuk, hogy először tesztelje a beépülő modulokat a telepítés során. Tiltsa le és kapcsolja be az összes beépülő modult egyenként, hogy megtudja, melyik hibás beépülő modul tönkreteszi webhelyét.
Ha ez nem egy bővítmény, akkor valószínűleg az Ön témája, amely nem kompatibilis a WordPress 5.0-val. Próbálja ki a legújabb 2019-es témát, amely a WordPress 5.0-val jelent meg. Ne felejtse el felvenni a kapcsolatot a téma fejlesztőjével, hogy tájékoztassa a témája és a WordPress 5.0 kompatibilitási problémájáról.
Az Állapotellenőrző beépülő modul lehetővé teszi a WordPress telepítésével és a szerverkonfigurációjával kapcsolatos információk exportálását is, hogy könnyebben megoszthassa azokat a téma- és bővítményfejlesztőkkel.
